Kentico hasn’t been shy about embracing a Model–view–controller (MVC) architecture. That’s because it’s a move that helps our partners and clients get projects done faster and easier than ever before.
MVC, the component-based methodology has stood the test of time, and its highly scalable and sustainable framework will see us all well into the future. With separate design and functionality, your teams can work concurrently to create amazing digital experiences, beating the competition with competency and speed.
And, as you merrily go about building exceptional, high-performing websites, with MVC, you’re also able to build a library of flexible and reusable modular components for ongoing use.
But don’t just take our word for it.
Head of Development at Discover IT, a Kentico Gold Partner, Tony Barnett, knows the importance of delivering excellent solutions as fast and as bug-free as possible.
Discover IT embrace MVC
Tony and his team recently took long-standing client Adventist Risk Management®, Inc. (ARM) from Kentico EMS 11 (built on Portal Engine using ASP.NET Web Forms) to Kentico EMS 12, using the MVC development approach.
ARM, an official insurance and risk management company for the Seventh-day Adventist Church and ministries around the world, agreed to update to the latest version of Kentico to improve website performance and ensure ongoing support.
“One of the things that made this project unique was that the client wanted to keep the functionality, the content, and the design identical. They just wanted to focus on upgrading the version of Kentico and improving performance.”
So, a big part of the process (and a significant challenge) was identifying all of the key features and functionality, and all the key integrations that had been developed in Kentico EMS 11 back in 2017, as well as those that had grown organically (and regularly) since then.
Discover IT decided to replicate all page types within Portal Engine to MVC using standard Kentico page types. Due to the size of the new website, the team leveraged the Kentico import utility to pull the data across, and they used as much of the old CSS and JavaScript as they could.
There’s no question that Discover IT like working with MVC more than Portal Engine.
“With Portal Engine, some of the development—particularly with Kentico Macros—can be a bit opaque; you are not exactly sure what’s going on, and it can be difficult to debug. But that’s no longer the case. When you’re using MVC type architecture, you can easily see exactly what’s happening there and get debugging, speeding up the development life cycle for the aspect.”
MVC facilitates translations and multilingual content
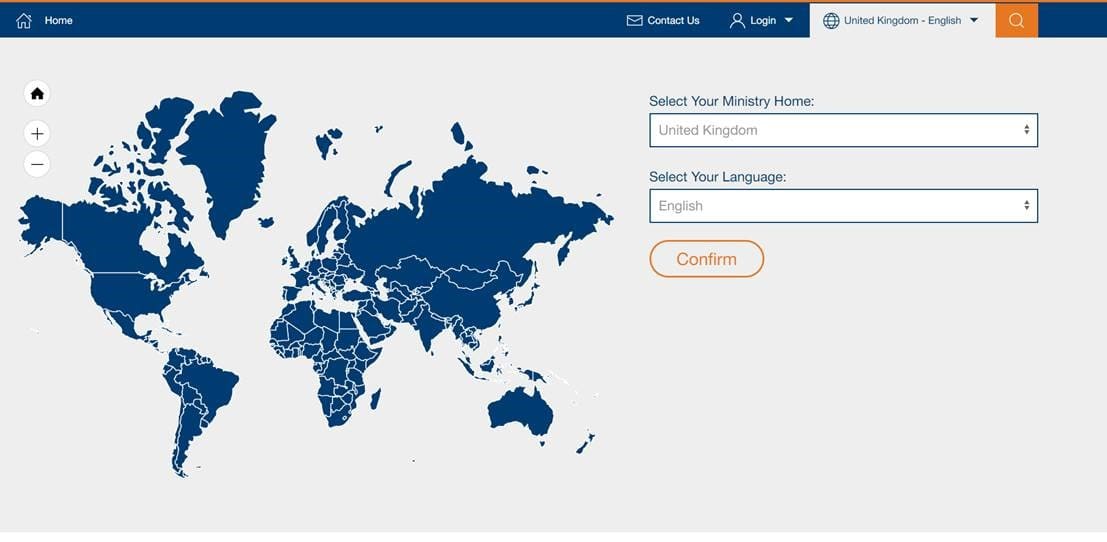
An essential feature of the website was that it had to be region-specific, displaying different content for different regions, each region having its own microsite with its own subset of languages. Some content, like the homepage, had to be translated into all languages—making one of the biggest tasks showing the right content to the right people.
Needless to say, integration with translations.com was a welcomed feature. To handle the vast amount of translations, they were able to map each real-world culture to a Kentico culture, and each of the region language is represented by a culture.
“So, the North American division, i.e. the English version, is represented by en-us, and that’s independent of which culture you look at in the North American division. We used the Unity IOC container to essentially inject all of the culture information into all of the various controllers.”
One of the significant advantages the team enjoyed over Web Forms, was not having to run through the full-page life cycle to serve up an API request.
“Originally, when you chose a country with the country selector, it would have to run a full-page life cycle to understand the page is built in order to return the list of languages that were available for that country. But with MVC, you can serve that as an API: you get the request in, do the logic required to decide what those languages are, build out a model for it, and serve it!”
Separation of concerns brings greater control with MVC
Discover IT found that MVC had a cleaner separation between frontend and backend implementation.
“The frontend developers have got more control in terms of how the frontend is rendered. They can really control that layout and use whatever components or frameworks they want with a lot more flexibility compared to Portal Engine, which can be quite restrictive from a frontend development perspective.”
Additionally, they found the frontend code produced by MVC (as well as the code going into it) to be a lot cleaner and lighter.
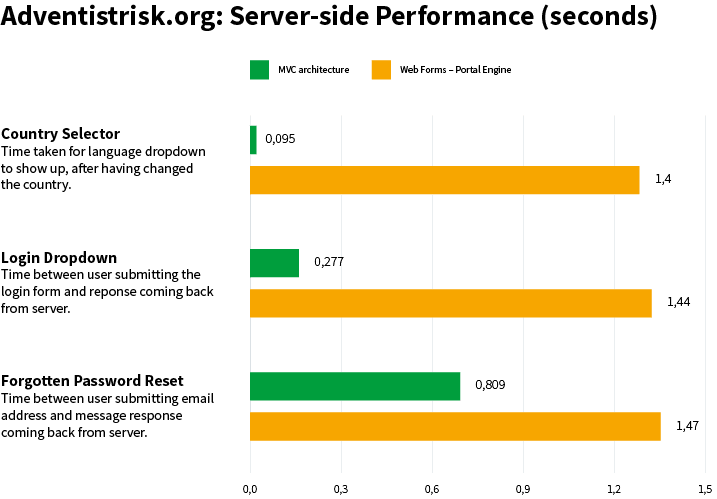
Comparing the performance of Portal Engine and MVC
The ARM website remained hosted with Azure virtual machine and the database on Azure SQL database.
To gauge success, the performance of the server was measured three times; before the rebuild, after upgrading the server, and after the rebuild.
During the build, Discover IT used a pure MVC approach and used tools like Google PageSpeed Insights to identify performance bottlenecks on both the server-side and the frontend. Plus, Discover IT regularly explored Kentico’s documentation and frequently used Kentico support, which they consider to be “incredibly willing to assist and very responsive.”
Combined results from adopting Kentico, an MVC approach, and updating the server are impressive. After the rebuild, some components are now loading 3.6x faster on average compared to the old website.
In addition, since the launch of the new website, ARM are getting higher traffic. Page views have increased by 265%, from 3,676 views to 13,413 views. Discover IT are delighted to see that even with the increase in traffic, they are still benefitting from improved performance.
MVC vs Portal Engine: The verdict
Whereas the build of the old website had taken six months to complete, this new MVC build took just three months, and that includes a lot of testing!
Tony and the team at Discover IT consider the move to MVC the right one for Kentico thanks to how the platform is maturing, embracing current technologies, and keeping developers engaged and clients happy.
“Not only does using MVC decrease implementation time, but it is much more relevant when hiring developers because there aren’t many developers coming out of University trained in using Web Forms, but there are a lot who are happy and willing to use the MVC framework.
The team is delighted with the results and are looking forward to the switch from Portal Engine to MVC becoming even easier, and to seeing friendlier URL routing and automatic translations working with page builder in future versions of Kentico.
Asked about his overall experience of using MVC, Tony said:
“It is truly a kind of global implementation in which a single marketing team can create content in any regional language tailored for anywhere on the planet, and can push that content all fully translated and SEO optimized.”
Find out more about how MVC can supercharge your developments with Kentico 12.