Design beautiful pages with our drag-and-drop Page Builder
Intuitively create and adjust web content across your website using a drag-and-drop interface and widgets. You can easily customize web pages for any type of website, whether it's a business website, online store, or informational site. Use widgets in editable areas, copy-paste them across your website, and personalize content of any size and type to satisfy every user's need. Plus, save time with reusable templates to streamline your workflow.

Working with Page Builder
in less than minutes

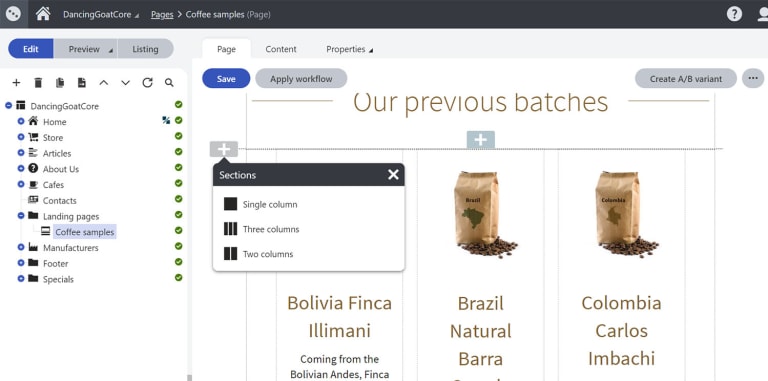
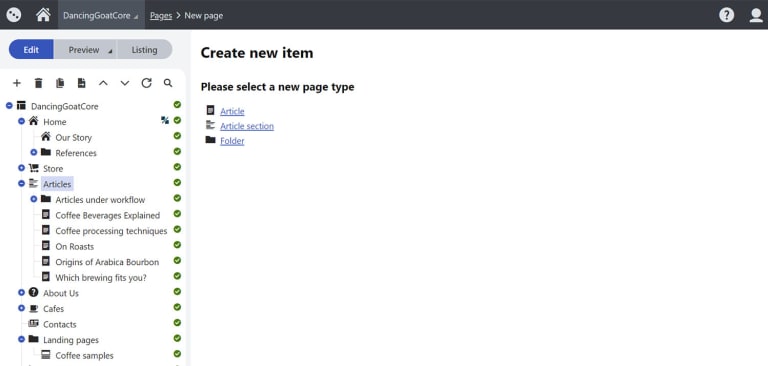
Create any layout in just a few clicks
Create layouts that fit your needs by dividing a page into various sections without any technical skills. Configure the sections to have a different look or use multiple columns. Add them to the sweet spot on your page using a simple drag-and-drop functionality. Don’t worry about choosing an unsuitable widget for each section. This is taken care of automatically.

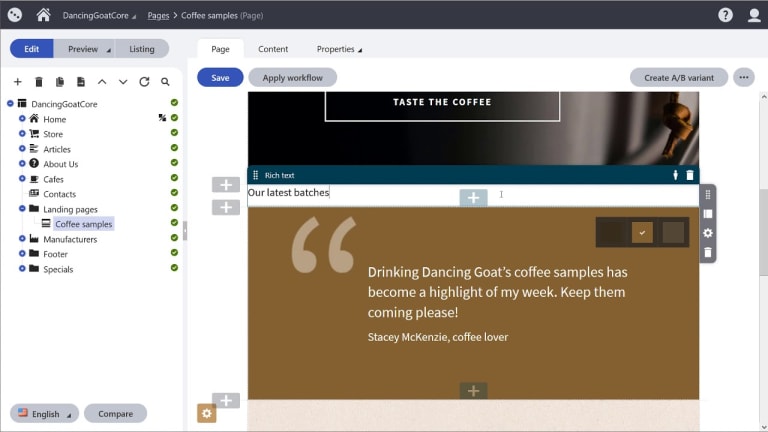
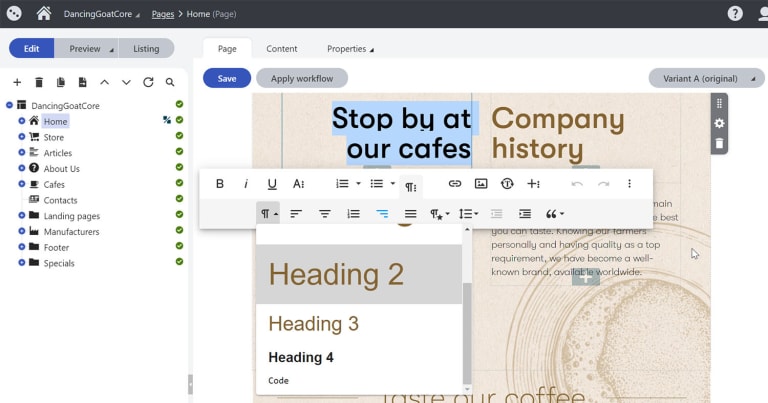
Design content with widgets
With reusable widgets, design website content quickly and effortlessly. Use the drag and drop editors to place a tile, carousel, hero banner, or a form wherever you like on a page. Configure them in seconds and adjust copy with a customizable inline editor. You can place up to 10 widgets, including their content, into a clipboard and paste them to different pages.

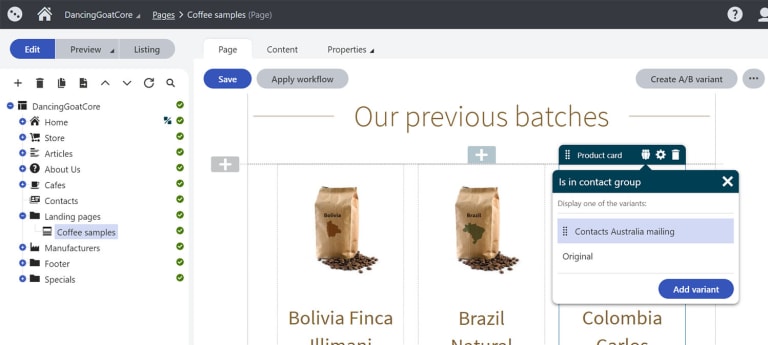
Personalize content in widgets
One key feature Kentico offers over many other CMS website builders is the ability to personalize website content on your terms using widgets that can be personalized directly in Page Builder. Each one can have an unlimited number of personalization variants and conditions that dictate how it should be displayed to an online visitor.

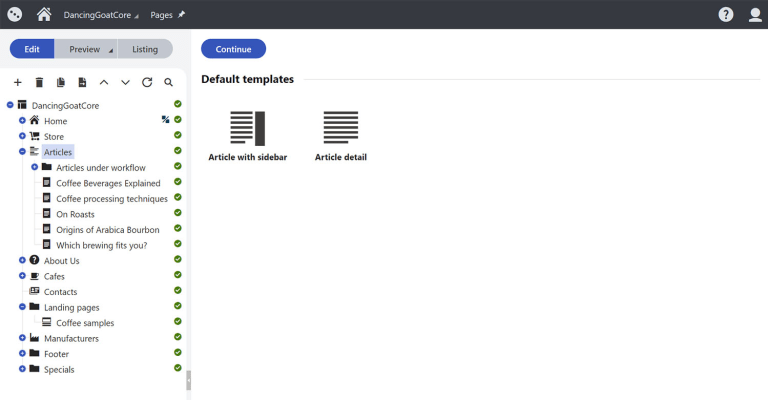
Save time with templates
There’s no reason to start from scratch every time you want to create a new page. Simply save your top-performing landing pages as templates, including its content, such as sections, widgets, and set properties, and pick the one you want when you next create a page.

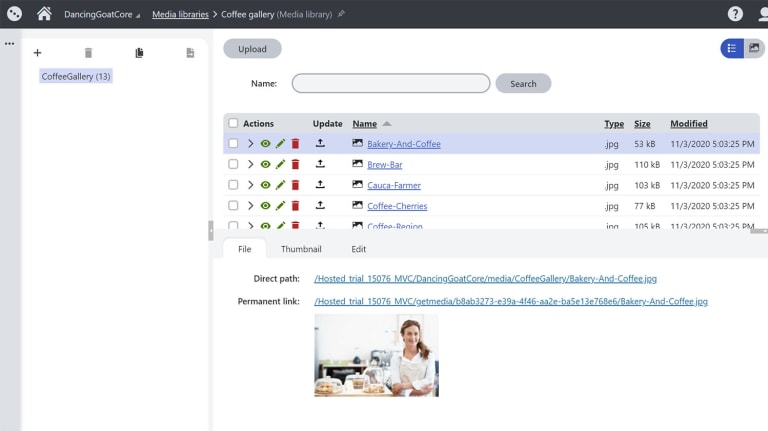
Reuse digital assets effortlessly
Insert media items like pictures or videos from the Media Library to widgets using a single, user-friendly interface. Link other pages from your page tree to reuse the content you already have, so you don’t need to upload files or paste content again and again.

Keep your website structure consistent
Developers can rest easy with Page Builder, as it allows editors to adjust content only in dedicated sections of the page without breaking the front-end structure of the website. They can set up restrictions, so widget types can be added only to zones where they display correctly.
Try Kentico
Beat the competition and start delivering results with the only digital experience platform that combines advanced capabilities, a short time to value, and ease of use.
Key content management features
Page Builder
Structured Content
Manage different content types and create structured content you can reuse across multiple sites and channels.
Digital Asset Management
Create media libraries to store images, music, videos, PDFs, presentations, and more, and display them in various channels.
Multilingual Content
Manage websites in any number of languages. Display relevant language versions and stay on top of translated pages.
Workflows and Versioning
Define workflow steps to track, manage, and approve content throughout the content lifecycle.